Design the app interface
Once you have selected a template, you will see different pages of your app. Select any page to start designing and editing its contents. Follow the steps below to design your app interface.
Editing page details
Each page that is shown in the app overview will appear in the bottom navigation of the Huma App. Once the app user signs into the app, each page is introduced with a small tutorial. Follow the steps below to change the page details:
- Click the small gear icon next to the page name.
- Edit all fields that appear in the modal. The text in the Description field will appear in the onboarding tutorial once a user onboards to the app.
- Save your settings.
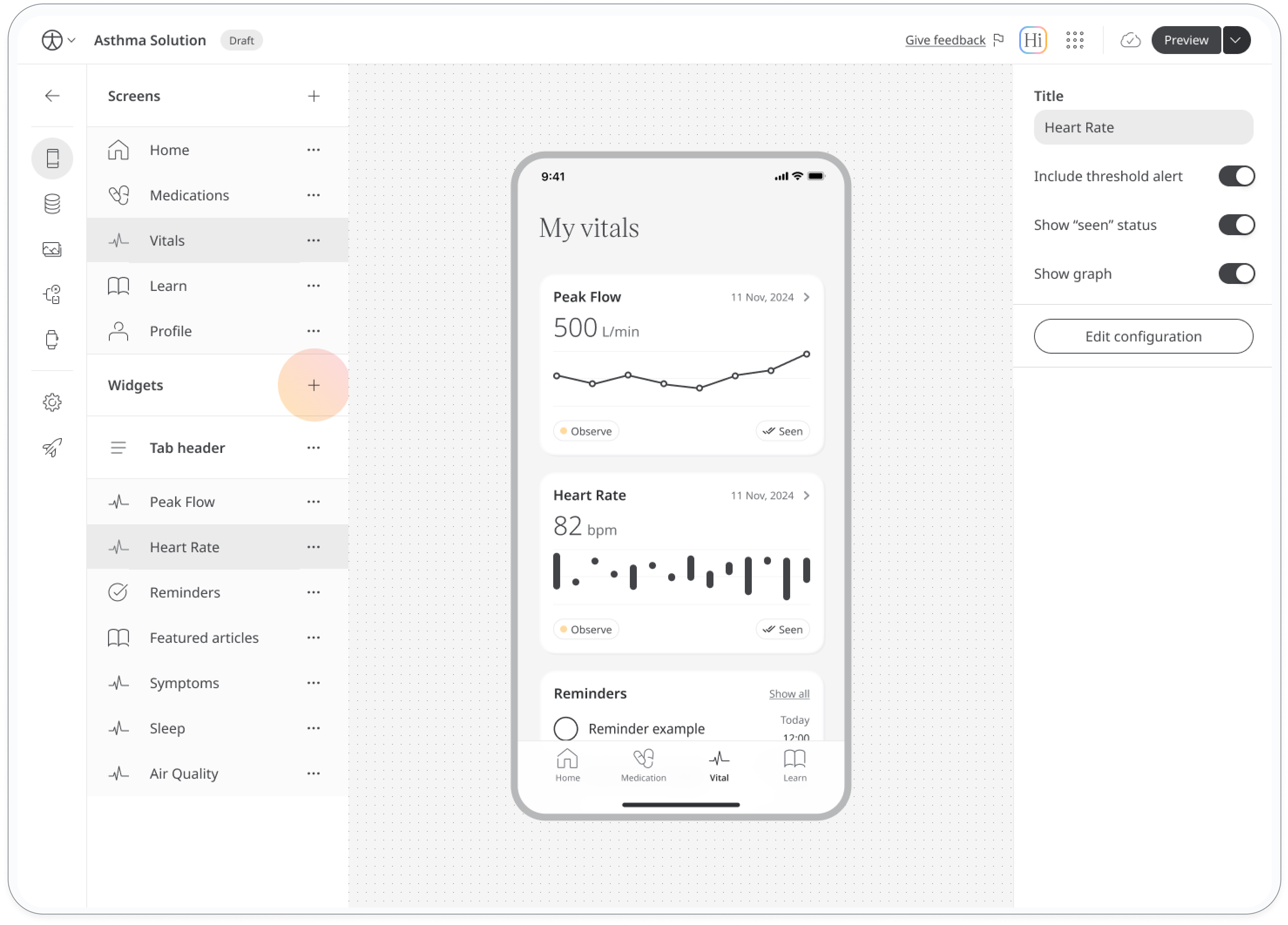
Adding, editing and removing widgets
Widgets are functional building blocks of the Huma App that can be added, edited, and rearranged in any desired way to create an interface of the app.
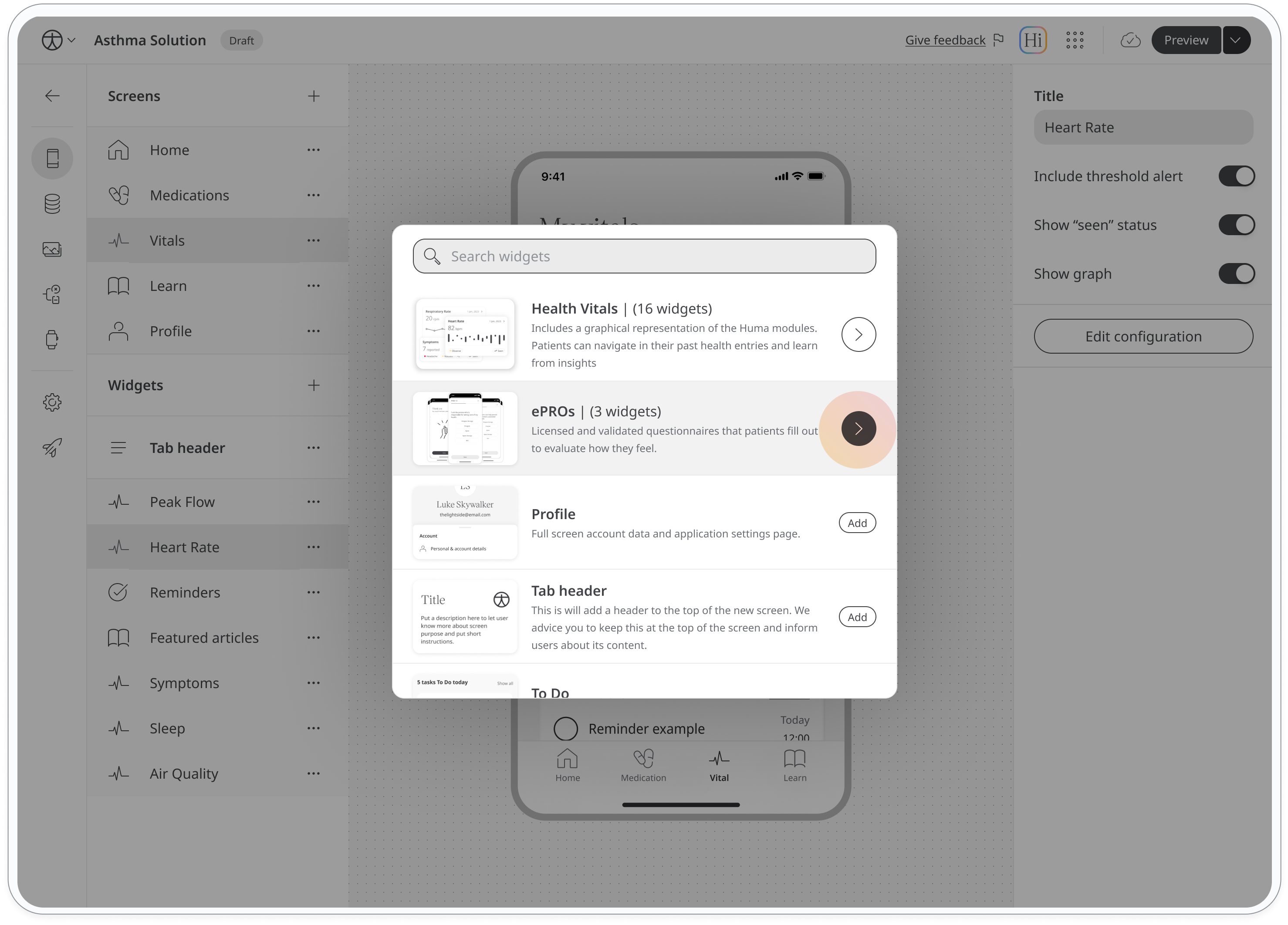
- Add widgets by clicking + New widget in the left side panel.
- Configure the layout or functionality of a widget in the side panel on the right.
- Change the order of widgets by dragging the 6 dots of a widget card to the desired position.
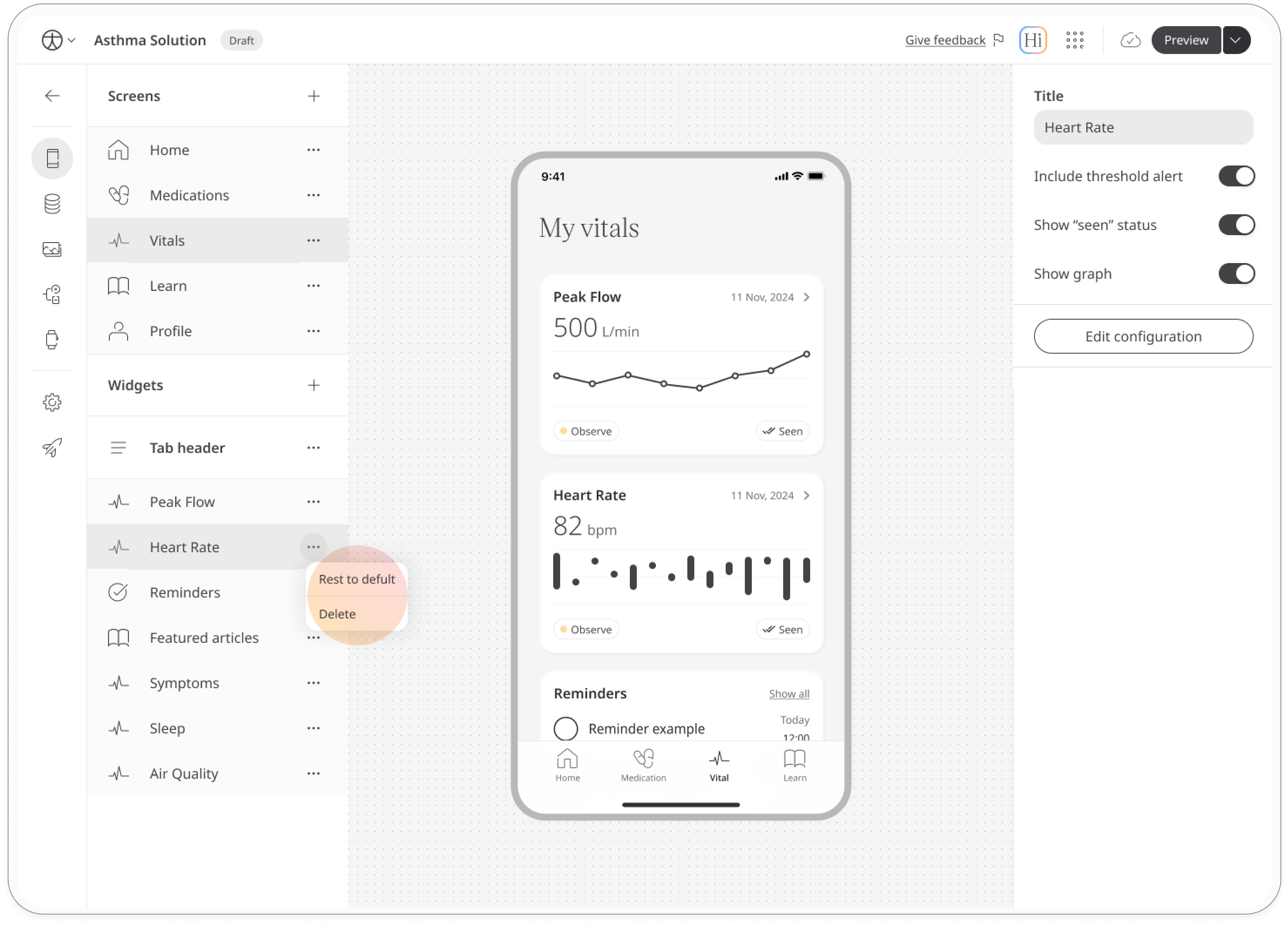
- Remove or reset widget settings to their default by selecting the three dots of each widget card on the left-hand side panel.
- Click Save changes to save your progress.